Pembuatan aplikasi sederhana berbasis antar muka
- Dapatkan link
- X
- Aplikasi Lainnya
Membuat antarmuka pengguna sederhana
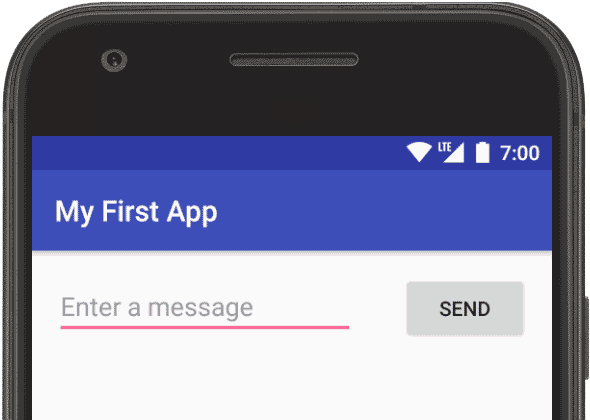
Dalam tutorial ini, Anda akan menggunakan Layout Editor Android Studio untuk membuat tata letak yang menyertakan sebuah kotak teks dan tombol. Dalam tutorial berikutnya, Anda akan mengatur aplikasi agar merespons ketuk tombol dengan mengirim konten kotak teks ke aktivitas lain.

Gambar 1. Screenshot tata letak final
Antarmuka pengguna untuk aplikasi Android dibuat menggunakan hierarki tata letak (objek
ViewGroup) dan widget (objek View). Tata letak adalah penampung yang mengontrol cara tampilan turunannya diposisikan di layar. Widget adalah komponen UI seperti tombol dan kotak teks.
Gambar 2. Ilustrasi tentang bagaimana objek
ViewGroup membentuk cabang dalam tata letak dan menyertakan objek View
Android menyediakan kosakata XML untuk kelas
ViewGroup dan View, sehingga sebagian besar UI didefinisikan dalam file XML. Namun, tutorial ini tidak akan mengajari Anda cara menulis file XML; tutorial ini akan menunjukkan cara membuat tata letak menggunakan Layout Editor Android Studio yang memudahkan Anda membuat tata letak dengan menarik dan melepaskan tampilan.
Dalam tutorial ini, Anda sebaiknya menggunakan Android Studio 3.0 atau yang lebih tinggi dan sudah mengikuti tutorial sebelumnya untuk membuat proyek Android Anda.
Membuka Layout Editor
Untuk memulai, persiapkan ruang kerja Anda seperti berikut:
- Di jendela Project dalam Android Studio, buka app > res > layout > activity_main.xml.
- Untuk memberikan lebih banyak ruang bagi Layout Editor, sembunyikan jendela Project dengan memilih View > Tool Windows > Project (atau klik Project
 di sisi kiri Android Studio).
di sisi kiri Android Studio). - Jika editor menampilkan sumber XML, klik tab Design di bagian bawah jendela.
- Klik Select Design Surface
 lalu pilih Blueprint.
lalu pilih Blueprint. - Klik Show
 di toolbar Layout Editor dan pastikan Show Constraints sudah dicentang.
di toolbar Layout Editor dan pastikan Show Constraints sudah dicentang. - Pastikan Autoconnect tidak aktif. Tooltip di toolbar akan menampilkan Turn On Autoconnect
 (karena saat ini tidak aktif).
(karena saat ini tidak aktif). - Klik Default Margins
 di toolbar dan pilih 16 (Anda nantinya masih bisa menyesuaikan margin untuk setiap tampilan).
di toolbar dan pilih 16 (Anda nantinya masih bisa menyesuaikan margin untuk setiap tampilan). - Klik Device for Preview
 di toolbar dan pilih 5.5, 1440 × 2560, 560dpi (Pixel XL).
di toolbar dan pilih 5.5, 1440 × 2560, 560dpi (Pixel XL).
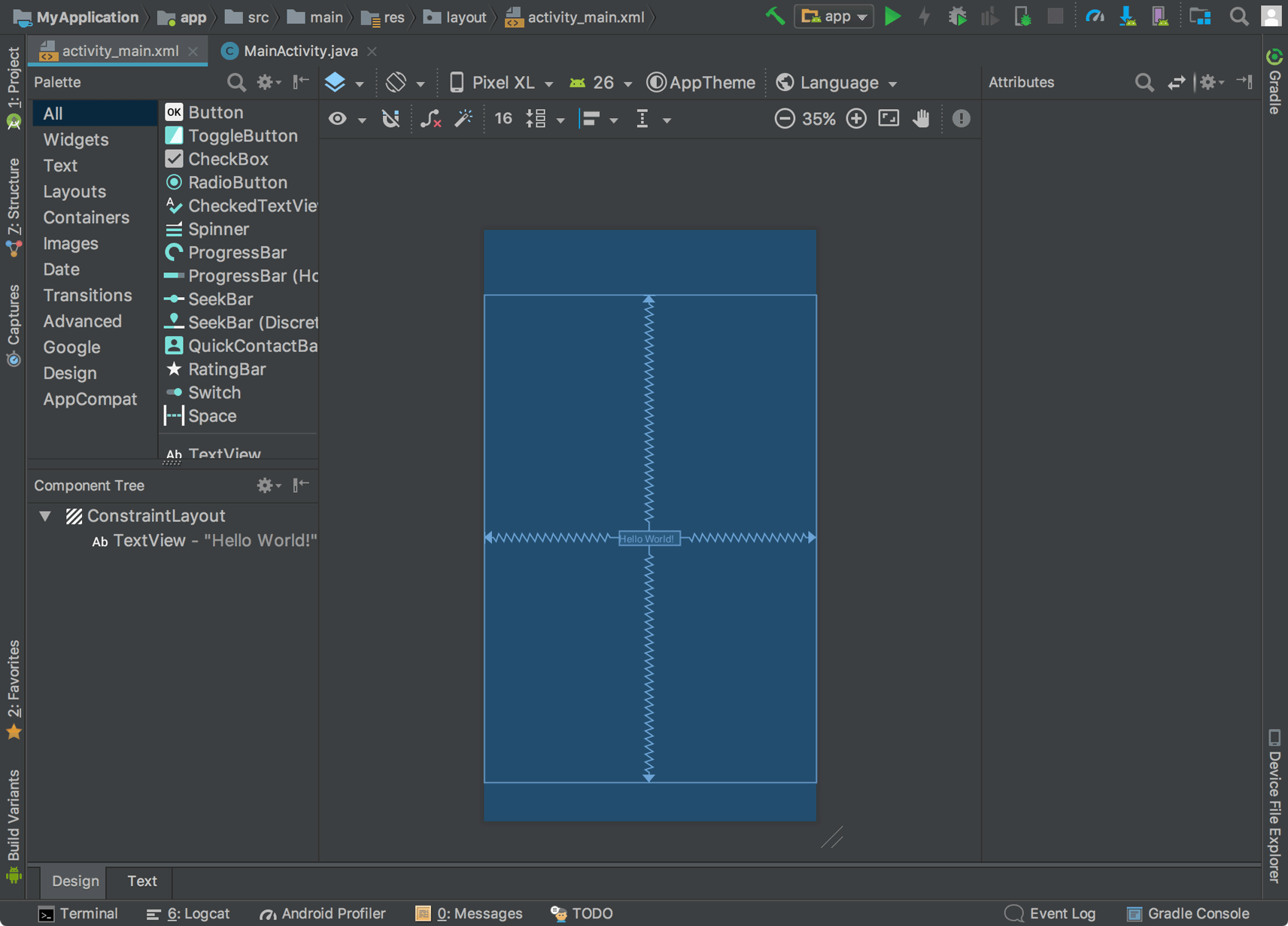
Editor sekarang akan terlihat seperti dalam gambar 3.

Gambar 3. Layout Editor menampilkan
activity_main.xml
Untuk informasi tambahan, lihat pengenalan pada Layout Editor.
Jendela Component Tree di sisi kiri bawah menunjukkan hierarki tampilan tata letak. Dalam hal ini, tampilan root adalah
ConstraintLayout yang hanya berisi satu objek TextView.ConstraintLayout adalah tata letak yang menentukan posisi setiap tampilan berdasarkan batas terhadap tampilan yang setara dan tata letak induk. Dengan demikian, Anda bisa membuat tata letak yang sederhana dan kompleks dengan hierarki tampilan datar. Artinya, keperluan akan tata letak bertumpuk (tata letak dalam tata letak, seperti dalam gambar 2) bisa dihindari, yang bisa memperpanjang waktu yang dibutuhkan untuk menggambar UI.
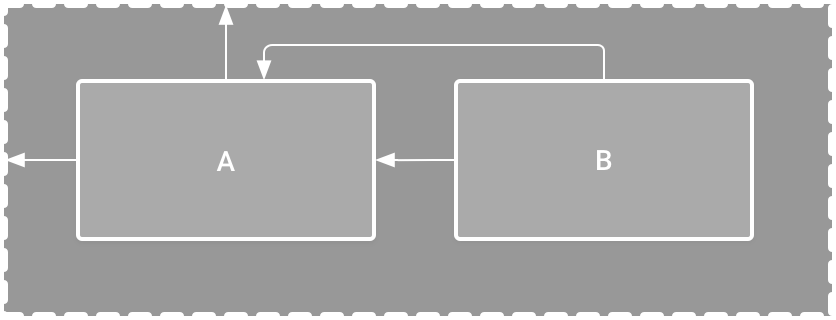
Gambar 4. Ilustrasi dua tampilan yang diposisikan di dalam
ConstraintLayout
Misalnya, Anda bisa mendeklarasikan tata letak berikut ini (dalam gambar 4):
- Tampilan A terletak 16 dp dari atas tata letak induk.
- Tampilan A terletak 16 dp dari kiri tata letak induk.
- Tampilan B terletak 16 dp di sebelah kanan tampilan A.
- Tampilan B sejajar dengan bagian atas tampilan A.
Di bagian berikutnya, Anda akan membuat tata letak yang mirip seperti ini.
Menambahkan kotak teks

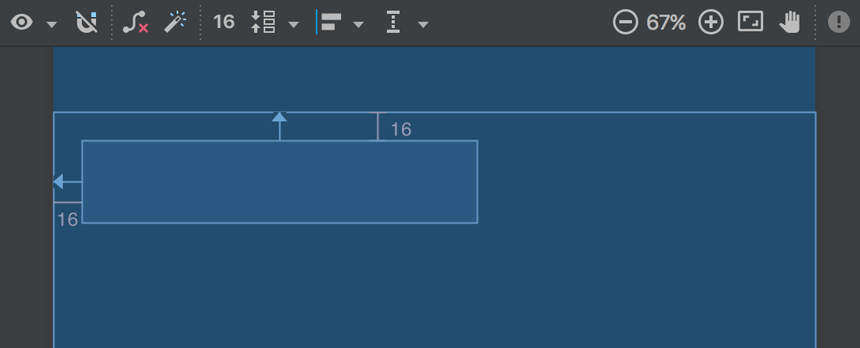
Gambar 5. Kotak teks dibatasi ke bagian atas dan kiri tata letak induk
- Anda harus menghapus semua yang ada dalam tata letak terlebih dahulu. Jadi, klik TextView di jendela Component Tree, lalu tekan Delete.
- Di Palette, klik Text untuk memperlihatkan kontrol teks yang tersedia.
- Tarik Plain Text ke dalam editor desain dan letakkan di dekat bagian atas tata letak. Ini a dalah widget
EditTextyang menerima input teks biasa. - Klik tampilan dalam editor desain. Anda sekarang bisa melihat tuas pengubah ukuran di setiap sudut (persegi), dan jangkar pembatas di setiap sisi (lingkaran).Untuk kontrol yang lebih baik, Anda mungkin perlu memperbesar tampilan editor menggunakan tombol pada toolbar Layout Editor.
- Klik lama jangkar di sisi atas dan tarik ke atas sampai terkunci ke bagian atas tata letak, lalu lepaskan. Itu adalah pembatas, yang menetapkan tampilan harus berada 16 dp dari bagian atas tata letak (karena Anda menyetel margin default ke 16 dp).
- Dengan cara serupa, buat pembatas dari sisi kiri tampilan ke sisi kiri tata letak.
Hasilnya akan terlihat seperti pada screenshot dalam gambar 5.
Menambahkan tombol

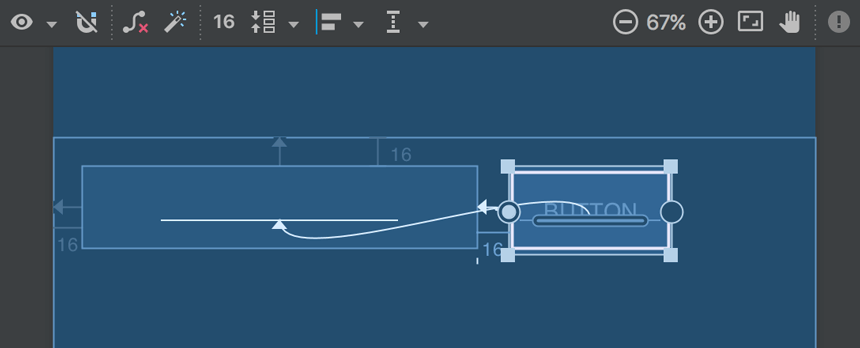
Gambar 6. Tombol dibatasi ke sisi kanan kotak teks dan garis dasarnya
- Di Palette, klik Buttons.
- Tarik Button ke editor desain dan letakkan di dekat sisi kanan.
- Buat pembatas dari sisi kiri tombol ke sisi kanan kotak teks.
- Untuk membatasi tampilan dalam perataan horizontal, Anda harus membuat pembatas antara garis dasar teks. Klik tombol tersebut, lalu klik Edit Baseline
 , yang muncul dalam editor desain tepat di bawah tampilan yang dipilih. Jangkar garis dasar akan muncul di dalam tombol. Klik lama jangkar ini, lalu tarik ke jangkar garis dasar yang muncul dalam kotak teks.
, yang muncul dalam editor desain tepat di bawah tampilan yang dipilih. Jangkar garis dasar akan muncul di dalam tombol. Klik lama jangkar ini, lalu tarik ke jangkar garis dasar yang muncul dalam kotak teks.
Hasilnya akan terlihat seperti pada screenshot dalam gambar 6.
Catatan: Anda juga bisa membuat perataan horizontal menggunakan tepi atas atau bawah, tetapi tombol tersebut menyertakan padding di sekitar gambarnya sehingga perataan visualnya akan salah jika tampilan diratakan demikian.
Mengubah string UI
Untuk melihat pratinjau UI, klik Select Design Surface  di toolbar lalu pilih Design. Perhatikan bahwa input teks sudah diisi dengan "Name" dan tombol diberi label "Button". Jadi, ubah string ini sekarang.
di toolbar lalu pilih Design. Perhatikan bahwa input teks sudah diisi dengan "Name" dan tombol diberi label "Button". Jadi, ubah string ini sekarang.
 di toolbar lalu pilih Design. Perhatikan bahwa input teks sudah diisi dengan "Name" dan tombol diberi label "Button". Jadi, ubah string ini sekarang.
di toolbar lalu pilih Design. Perhatikan bahwa input teks sudah diisi dengan "Name" dan tombol diberi label "Button". Jadi, ubah string ini sekarang.- Buka jendela Project, lalu buka app > res > values > strings.xml.Ini adalah file resource string tempat Anda harus menentukan semua string UI. Dengan cara ini, Anda bisa mengelola semua string UI di satu tempat sehingga akan lebih mudah untuk menemukan, memperbarui, dan melokalkannya (dibandingkan string hard-code dalam kode aplikasi atau tata letak).
- Klik Open editor di bagian atas jendela editor. Tindakan ini akan membuka Translations Editor, yang menyediakan antarmuka mudah untuk menambahkan dan mengedit string default serta menata semua string yang sudah diterjemahkan.
- Klik Add Key
 untuk membuat string baru sebagai "teks petunjuk" pada kotak teks.
untuk membuat string baru sebagai "teks petunjuk" pada kotak teks.
Gambar 7. Dialog untuk menambahkan string baru- Dalam dialog Add Key, tambahkan "edit_message" untuk nama kunci.
- Masukkan "Enter a message" untuk nilainya.
- Klik OK.
- Tambahkan kunci lain bernama "button_send" dengan nilai "Send".
Sekarang, Anda bisa menyetel string ini untuk setiap tampilan. Jadi, kembali ke file tata letak dengan mengklik activity_main.xml di bilah tab, lalu tambahkan string sebagai berikut:
- Klik kotak teks dalam tata letak, dan jika jendela Attributes belum terlihat di sisi kanan, klik Attributes
 di sidebar sebelah kanan.
di sidebar sebelah kanan. - Cari properti text (saat ini disetel ke "Name"), lalu hapus nilainya.
- Temukan properti hint, lalu klik Pick a Resource
 di sebelah kanan kotak teks. Dalam dialog yang muncul, klik dua kali edit_message dari daftar.
di sebelah kanan kotak teks. Dalam dialog yang muncul, klik dua kali edit_message dari daftar. - Sekarang, klik tombol dalam tata letak, cari properti text (saat ini disetel ke "Button"), klik Pick a Resource
 , lalu pilih button_send.
, lalu pilih button_send.
Mengatur agar ukuran kotak teks fleksibel
Untuk membuat tata letak yang responsif terhadap berbagai ukuran layar, atur kotak teks agar bisa membentang untuk mengisi semua ruang horizontal yang ada (setelah memperhitungkan tombol dan margin).
Sebelum melanjutkan, klik Show  di toolbar dan pilih Blueprint.
di toolbar dan pilih Blueprint.
 di toolbar dan pilih Blueprint.
di toolbar dan pilih Blueprint.
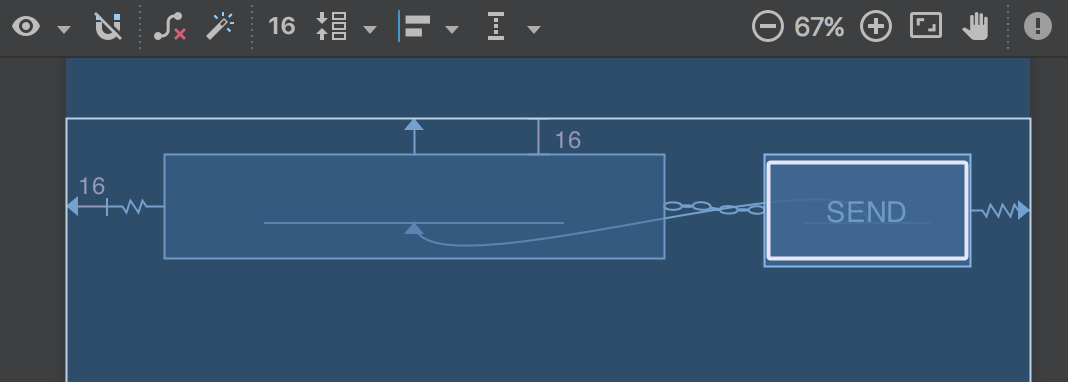
Gambar 8. Hasil memilih Create Horizontal Chain

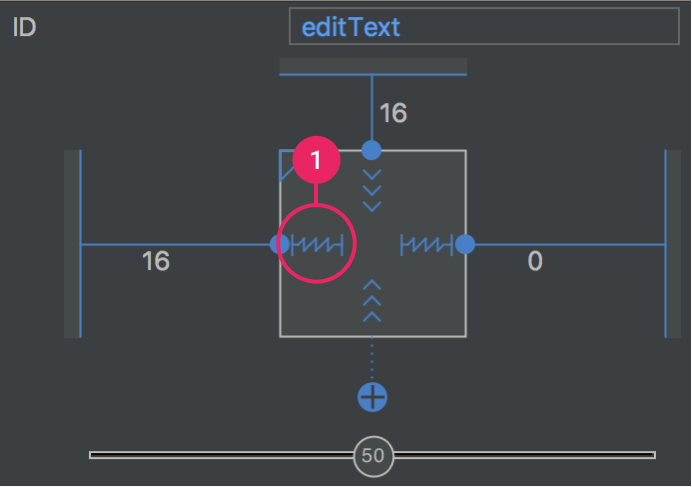
Gambar 9. Klik untuk mengubah lebar ke Match Constraints

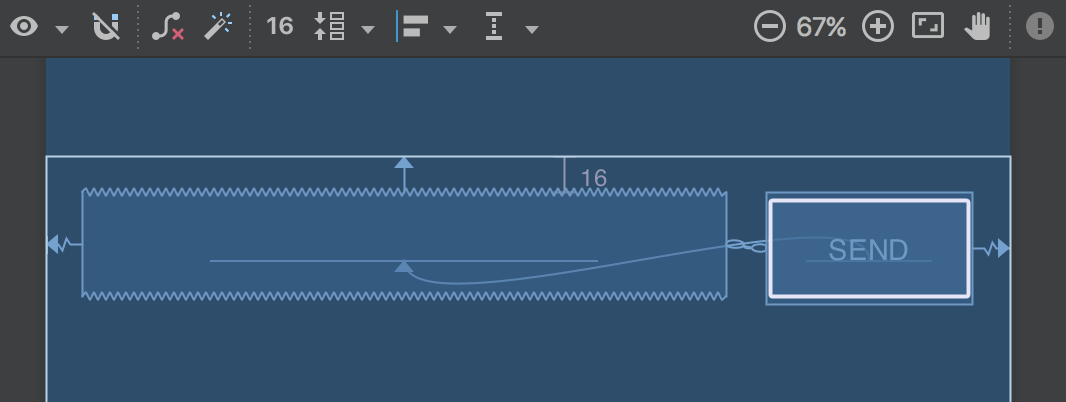
Gambar 10. Kotak teks sekarang membentang untuk mengisi ruang yang ada
- Pilih kedua tampilan (klik salah satu tampilan, tahan Shift, dan klik lainnya), lalu klik kanan salah satu tampilan dan pilih Chain > Create Horizontal Chain. Tata letak akan terlihat seperti dalam gambar 8.Chain adalah pembatas dua arah antara dua tampilan atau lebih yang memungkinkan Anda menata tampilan terikat secara bersamaan.
- Pilih tombol dan buka jendela Attributes. Setel margin kanan menjadi 16 menggunakan pemeriksa tampilan di bagian atas jendela Attributes.
- Sekarang, klik kotak teks untuk melihat atributnya. Klik indikator lebar dua kali sehingga disetel ke Match Constraints, seperti pada keterangan 1 dalam gambar 9."Match constraints" berarti lebar meluas untuk memenuhi ketentuan margin dan batasan horizontal. Oleh karena itu, kotak teks membentang untuk mengisi ruang horizontal yang ada (setelah memperhitungkan tombol dan semua margin).
Sekarang, tata letak sudah selesai dan akan terlihat seperti gambar 10.
Jika tata letak tidak terlihat seperti yang diharapkan, klik di bawah ini untuk melihat bagaimana seharusnya tampilan XML Anda, lalu bandingkan dengan yang terlihat di tab Text. (Jika atribut muncul dalam urutan yang berbeda, tidak masalah.)
Lihat XML tata letak akhirnya
Untuk informasi selengkapnya tentang rantai dan semua hal lain yang bisa Anda lakukan dengan
ConstraintLayout, baca Membuat UI yang Responsif dengan ConstraintLayout.Menjalankan aplikasi
Jika aplikasi sudah terinstal di perangkat dari tutorial sebelumnya , cukup klik Apply Changes  di toolbar untuk mengupdate aplikasi dengan tata letak yang baru. Atau, klik Run
di toolbar untuk mengupdate aplikasi dengan tata letak yang baru. Atau, klik Run  untuk menginstal dan menjalankan aplikasi.
untuk menginstal dan menjalankan aplikasi.
 di toolbar untuk mengupdate aplikasi dengan tata letak yang baru. Atau, klik Run
di toolbar untuk mengupdate aplikasi dengan tata letak yang baru. Atau, klik Run  untuk menginstal dan menjalankan aplikasi.
untuk menginstal dan menjalankan aplikasi.- Dapatkan link
- X
- Aplikasi Lainnya
Komentar
Posting Komentar